Description: A memo input with the corresponding label. If in rich mode it renders a full rich text editor. If not, falls back to a normal <textarea> input.
JavaDoc: Click here
Remarks: The id will map to an existent stage parameter if it exists.
This will cause it's value to be initialized and submitted to this parameter. All validation as defined in the parameter will be applied to the submitted value.
Body content: Empty. All enclosed content will be ignored.
Attributes:
| Name | Description | Data type | Required | Default value |
| id | The id for the generated HTML input. | String | Yes | - |
| dataSourceAttribute | The corresponding data source field id for editable detailsForms. | String | No | The value of the id parameter |
| label | The label for the input. | String | No | A message with the id identical to the given tag id, or, if non-existent, the camel-cased interpretation of the id |
| labelCSSClass | A CSS class to apply to the HTML label tag | String | No | - |
| noTabIndex | If we want to omit the tab index attribute. | Boolean | No | False |
| cols | The number of columns. | Integer | No | False |
| rows | The number of rows. | Integer | No | False |
| richMode | If the component should be a rich text editor or a textarea. | Boolean | No | False - Textarea |
| tip | A tip for the current field. | String | No | - |
| helpID | The id of the existing help item to use as help for this field. | String | No | - |
| placeHolder | Text to show in a field until the field is focused upon | String | No | - |
<dif:document>
<dif:form>
<dif:memoField id="memoFieldTest" label="Memo field example" cols="800" rows="200" tip="This is a MemoField example" helpID="fieldHelp" placeHolder="Imput some text here..."/>
</dif:form/>
...
</dif:document>
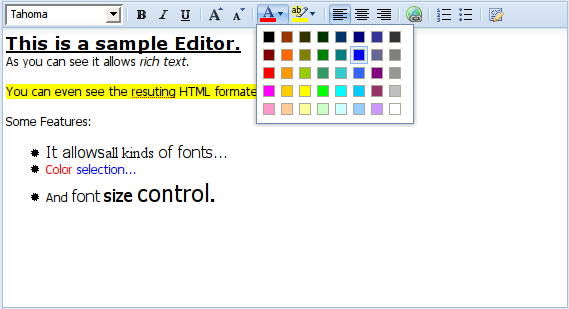
Screenshots:

See also: