Description: A grid or table element. Very dynamic component that allows in-place editing, sorting, pagination, etc. Supports AJAX.
JavaDoc: Click here
Remarks: This encloses basically two different components. Since the Rich grid implementation is so dynamic, completely generated by JavsScript to get the full features we wished, the non-rich implementation of the component is much more featureless. Several features are unavailable in non-rich modes, like editing, sorting, paging, etc (this may change in the near feature, with a planned static implementation of many of these).
When no inner column components exist all fields from the data type will be used as columns. One the of data provider attributes must be specified. Either data or ajaxloader. The AJAX loader will defer to a static generation when in non-rich modes, you can ignore these concerns and use AJAX without care of the user envirionment.
Body content: JSP context.
Attributes:
| Name | Description | Data type | Required | Default value |
| id | The name (identifier) of the grid. | String | Yes | - |
| title | The title for the grid. | String | No | - |
| data | The method that provides the data for the grid. | Map<Object> | No | - |
| ajaxEvent | An AJAX event to load the data for the grid. In the form "eventID" or "stageID:eventID". | String | No | - |
| serversort | Perform sorting on the server side. Only with "ajaxEvent". | Boolean | No | Always true if recordsperpage is used |
| noDataMessage | Message to show when there are no rows to show. | String | No | - |
| recordsperpage | The number of records in each page. Can only be used with "ajaxEvent". | Number | No | - |
| plainHtml | Forces HTML table even in rich mode | Boolean | No | False |
| multiSelect | Activates multi-select for rows. IN DEVELOPMENT!!! | Boolean | No | False |
| readonly | Allows editing of the grid. | Boolean | No | False |
| readonlyDatasource | Generates an editable JavaScript store for the grid data. | Boolean | No | True when readonly is True. False otherwise. |
| readonlyColumn | Defines the column to dictate conditional row editing. | String | No | - |
| delRow | Adds a delete icon functionality. | Boolean | No | False |
| groupColumn | The column to use as a group column. | String | No | - |
| renderFootnotes | Defines if footnotes are rendered on the element. | Boolean | No | True |
| exportToExcel | Add a link to export the Grid data to Excel | Boolean | No | False |
| autoRender | Defines if the gris is rendered automatically. | Boolean | No | False |
| enableDragAndDrop | Defines if drag and drop is allowed. | Boolean | No | False |
| dragAndDropText | Defines the drag and drop text. | String | No | - |
| renderInnerContentOnTopPanel | Render grid's inner content, if existent, in a panel aligned to the top of the grid. | Boolean | No | True |
| width | Defines a fixed width for the grid | Number | No | - |
| height | Defines a fixed height for the grid | Number | No | - |
Examples:
View - JSP file
<dif:document>
<dif:grid id="grid" title="Grid Sample" data="${stage.services}"
noDataMessage="No services exist!" groupColumn="providerName">
<dif:column attribute="providerName" />
<dif:column attribute="applicationName" />
<dif:column attribute="ID" title="ID" />
<dif:column attribute="name" />
<dif:column attribute="stageCount" />
<dif:column attribute="registered" />
</dif:grid>
</dif:document>
Stage - Class file
public class SomeStage {
(...)
@ProviderList
List<IProvider> providers;
public List<ServiceRecord> getServices() {
List<ServiceRecord> services = new ArrayList<ServiceRecord>();
for (IProvider provider: providers)
for (IApplication application: provider.getApplications().values())
for (IService service: application.getServices().values())
services.add(new ServiceRecord(service));
return services;
}
}
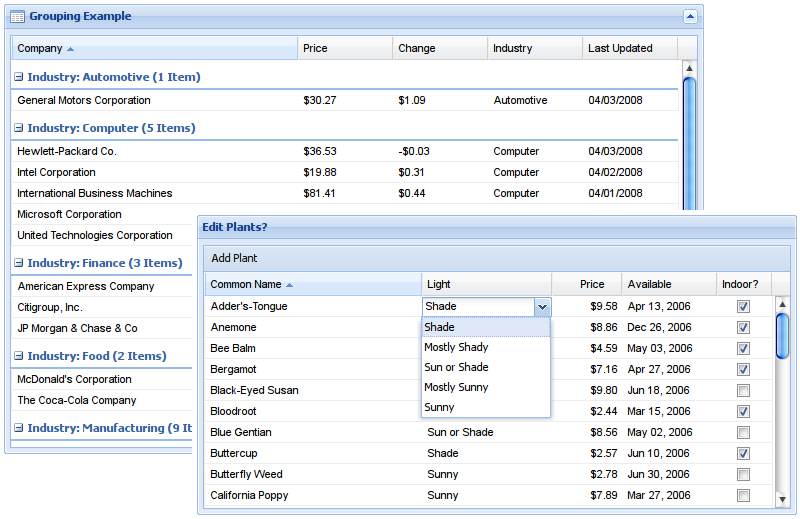
Screenshots:

See also: